【ps基础】使用时间轴创建gif动画
2023-02-17
技术教程
来自:
未知
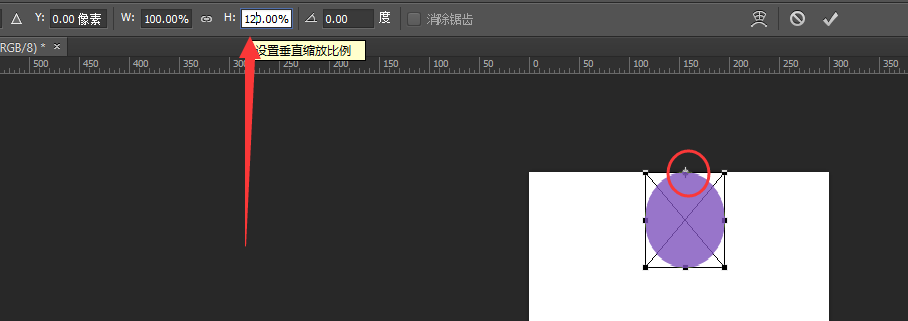
先上效果图 这里使用PS CC演示一、首先打开PS,并在窗口菜单中选中时间轴,打开二、创建300*500竖构图画布,分辨率72ppi,底色白色三、在画板顶部中心位置,使用形状工具新建一个圆,填充色(#9977cc,颜色随便写) 四、在时间轴面板中,点击中间“创建时间轴”按钮,出现时间轴界面五、图层面板中选中圆所在图层,点击右键,将该图层转换成只能对象六、点击时间轴面板中,该图层标题前的小箭头,展开动画选项七、将时间轴指针拖到起始点00位置,点击变换前的计时器标识创建关键帧八、将指针拖至0-1s的5f位置,Ctrl+T自由变换圆形,自由变换中心点拖至圆的顶点中心位置,垂直缩放比例设置为120%,确定  九、将指针拖至0-1s的10f位置,Ctrl+T自由变换圆形,自由变换中心点拖至圆的底边中心位置,垂直缩放比例设置为100%,确定十 、指针拖到1s位置,按Shift将圆拖到画布底边,与底边相切十一、将指针拖至1-2s的5f位置,Ctrl+T自由变换圆形,自由变换中心点拖至圆的底边中心位置,垂直缩放比例设置为80%,确定十二、将指针拖至1-2s的15f位置,Ctrl+T自由变换圆形,自由变换中心点拖至圆的底边中心位置,垂直缩放比例设置为120%,确定 九、将指针拖至0-1s的10f位置,Ctrl+T自由变换圆形,自由变换中心点拖至圆的底边中心位置,垂直缩放比例设置为100%,确定十 、指针拖到1s位置,按Shift将圆拖到画布底边,与底边相切十一、将指针拖至1-2s的5f位置,Ctrl+T自由变换圆形,自由变换中心点拖至圆的底边中心位置,垂直缩放比例设置为80%,确定十二、将指针拖至1-2s的15f位置,Ctrl+T自由变换圆形,自由变换中心点拖至圆的底边中心位置,垂直缩放比例设置为120%,确定十三、将指针拖至1-2s的20f位置,Ctrl+T自由变换圆形,自由变换中心点拖至圆的顶边中心位置,垂直缩放比例设置为100%,确定十四 、指针拖到2s-3s的10f位置,按Shift将圆拖到画布顶边,顶点与顶边相切十五、将指针拖至2-3s的15f位置,Ctrl+T自由变换圆形,自由变换中心点拖至圆的顶边中心位置,垂直缩放比例设置为80%,确定十六、将指针拖至2-3s的20f位置,Ctrl+T自由变换圆形,自由变换中心点拖至圆的顶边中心位置,垂直缩放比例设置为100%,确定 十七、此时动画关键帧已经设置完成,讲时间轴上的结束卡尺,拖到2-3s的20f位置,点击左侧的播放预览 此时大家可以预览到用时间轴做的简单动画了。点击文件菜单,选择“存储为web所用格式”。导出为gif即可。
|